Hace unos días, descubrí una foto en Instagram de una amiga que me podría servir para el tablero de «Escritura Creativa«. Comprobé que en Instagram no hay forma de poner una licencia a las imágenes por lo que la licencia que tienen, de acuerdo a nuestra LPI, es copyright. O sea todos los derechos reservados. …
Categoría: Herramientas Web2.0
Mar 26
Las TIC y la web 2.0 como herramientas didácticas
El motivo de esta entrada es compartir con vosotros la presentación que usé el mieŕcoles pasado en una charla para el curso «Maestros en prácticas» organizado por el Centro de Formación, Innovación y Asesoramiento en materia educativa (CeFIAME) de La Rioja. Tras pensar un tiempo sobre el enfoque y la organización de la charla (eran dos horas), …
Dic 10
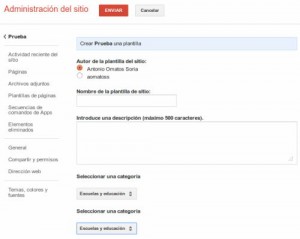
Crear plantillas en Google Sites
Imagino que ya todos conocéis Google Sites, un servicio excelente de Google para crear páginas webs muy completas de forma sencilla y con una buena apariencia. En este artículo, no os voy a comentar las muchas posibilidades que nos da Google Sites, os voy a contar cómo crear plantillas de sitios para reproducir rápidamente un …
May 14
Compartir contenido con Edcanvas
Edcanvas es un intuitiva aplicación web 2.0 que nos permite organizar contenido multimedia de forma visual en paneles o lienzos (canvas) y compartilo en blogs y redes sociales incluída Edmodo. También podemos crear clases en las que nuestros alumnos puedan crear sus propios canvas que podremos ver desde la cuenta del profesor. Lo primero que tenemos …
May 05
Una revista multimedia con Glossi
Os quiero presentar una herramienta que permite crear revistas multimedia de forma sencilla: Glossi. Lo único que necesitamos para poder usarla es darnos de alta en su web. El alta no es inmediata y tenemos que esperar un día a que revisen nuestra solicitud. Pasado un tiempo nos enviaran un correo confirmado la solicitud. Como …
Mar 26
Algo más que un muro colaborativo: mural.ly
photo credit: Buscavientos via photopin cc Llevo mucho tiempo sin realizar entradas sobre herramientas web 2.0 por diferentes motivos. En este artículo os quiero presentar una que me ha sido de gran utilidad en diferentes talleres que he impartido durante este año. Existen varias aplicaciones para crear muros colaborativos: linoit, padlet (antes wallwisher) y koowall. …
Nov 22
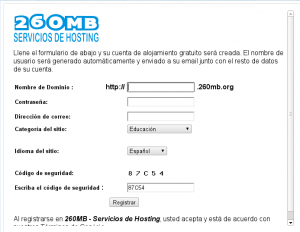
Hosting Gratuito: una solución al uso de los blogs con menores
photo credit: opensourceway via photopin cc El recurso por excelencia de la web 2.0 es el blog. Las principales razones son: la sencillez y su carácter multimeda como función agregadora de todos los servicios de la red (podcasts, vídeos, imágenes, etc.). En el caso del uso de un blog de aula en el que sean …
Sep 26
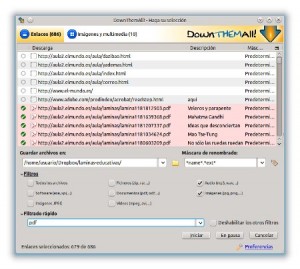
DownThemAll descargas múltiples con facilidad
Hace unos años cuando no existía el internet de «alta velocidad» de la actualidad, nos conectábamos con módem de 56Kb que raramente alcanzaban los 28 Kb, y era muy habitual el uso de gestores y aceleradores de descargas. Estos programas se integraban con los navegadores y nos permitían, fundamentalmente, dos cosas: incrementar la velocidad y …