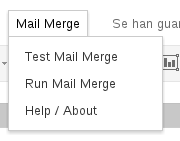
No me dejan de sorprender las posibilidades que los usuarios van añadiendo al ya potente Google Docs. En este tutorial, os mostraré como podemos enviar correos personalizados a través de los datos que tengamos guardados en una hoja de cálculo de Google Docs. Aunque ya existen otras soluciones, os voy a mostrar una que desde …
Categoría: Herramientas Web2.0
Dic 30
Descargar vídeos de internet
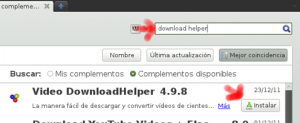
Vuelvo a escribir un artículo que quiere ser un tutorial de una práctica básica y muy usada como es la descarga de vídeos de youtube, vimeo, etc. Aunque cada vez es mejor la concectividad a internet desde los centros, siempre es bueno tener la posibilidad de descargarnos a nuestro ordenador los vídeos que queremos usar …
Dic 28
Organizar la información en internet (III)- Inocentada
Este artículo era una broma por el día de los Santos Inocentes 🙂 Todo lo que está en rojo es parte de la broma. Este es el tercer y último artículo dedicado a la tarea de organizar la ingesta de información en la red. En el primer artículo vimos las ventajas de las suscripciones a …
Dic 21
Organizar la información en Internet (II)
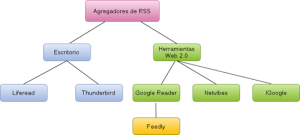
En el anterior artículo vimos un método para optimizar nuestro acceso a blogs, sitios de noticias, etc. mediante el uso de los agregadores o lectores de RSS. Tal y como planteaba, el paso siguiente, sería decidir el procedimiento que usamos para recopilar y archivar la información que consideremos importante. Todo buen archivado tiene que partir …
Dic 20
Organizar la información en Internet (I)
Estamos viviendo momentos en los que accedemos a gran cantidad de información a través de la red. El fenómeno de exceso de información y de la problemática derivada se ha denominado infoxicación (intoxicación de información). Qué síntomas tiene la infoxicación: desorientación que produce el efecto contrario, estando más cerca de la desinformación y angustia al sentirnos …
Sep 30
Bye, bye delicious
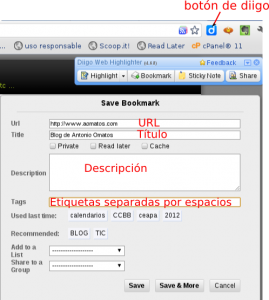
Desde hace unos años he sido un fiel usuario de delicious hasta que el año pasado surgió la noticia de que Yahoo lo ponía a la venta y existía la posibilidad del cierre de éste. En esos momentos, opte por migrar todos mis marcadores a Diigo y probé las excelencias de este servicio como la …
Sep 07
360 Cities: visitas panorámicas en 360º
360 cities es un servicio para alojar imágenes en 360º y crear visitas virtuales en cualquier lugar del mundo. El servicio está vinculado a Google Earth y Google Maps, con lo que podemos hacer las visitas virtuales desde Google Earth o desde la propia página de 360 cities moviéndonos por un mapa mundial. El servicio …
Jun 10
Experiencias educativas en las aulas del siglo XXI
El monográfico «Experiencias educativas en las aulas del siglo XXI» ha sido coordinado por la Asociación Espiral y editado por la Fundación Telefónica en papel, en formato digital epub y en pdf. Desde la Asociación Espiral me invitaron a escribir un artículo sobre una experiencia que realicé en el CPR de Logroño y que amablemente me …