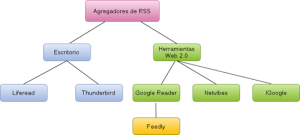
En el anterior artículo vimos un método para optimizar nuestro acceso a blogs, sitios de noticias, etc. mediante el uso de los agregadores o lectores de RSS. Tal y como planteaba, el paso siguiente, sería decidir el procedimiento que usamos para recopilar y archivar la información que consideremos importante. Todo buen archivado tiene que partir …
Categoría: Recursos Educativos
Dic 20
Organizar la información en Internet (I)
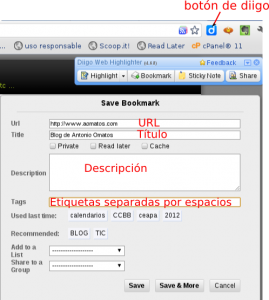
Estamos viviendo momentos en los que accedemos a gran cantidad de información a través de la red. El fenómeno de exceso de información y de la problemática derivada se ha denominado infoxicación (intoxicación de información). Qué síntomas tiene la infoxicación: desorientación que produce el efecto contrario, estando más cerca de la desinformación y angustia al sentirnos …
Sep 20
Las maletas del conocimiento
Hoy gracias a @JLBracamonte he conocido el proyecto «Las maletas del conocimiento«, que llevan desarrollando el CITA ( Centro Internacional de Tecnologías Avanzadas) junto a diferentes colegios e institutos de Castilla y León. El proyecto, básicamente, consiste en el prestamo de objetos digitales con contenidos educativos, actvidades,… disponibles durante todo el curso escolar y unas maletas viajeras …
Ago 10
Sistema Solar en 3D
En «Interactive 3D model of Solar System» podemos encontrar una fascinante herramienta para ver el Sistema Solar en tres dimensiones. Su funcionamiento es extremadamente sencillo, todo se hace a golpe de clic y las principales cosas que podemos hacer son: Ver la posición de los planetas y sus orbitas solares. Calcular la distancia de cualquiera …
Ago 09
Mapa histórico mundial interactivo: GeaCron
Os quiero mostrar un mapa mundial que nos permite ver las fronteras geográficas mundiales desde el año 3000 a.c. hasta la actualidad. De las cosas que podemos hacer con el mapa (todavía no son muchas): Navegar en el tiempo de año en año, cada diez años, cada 100 años o ir a un año en …
Jun 10
Experiencias educativas en las aulas del siglo XXI
El monográfico «Experiencias educativas en las aulas del siglo XXI» ha sido coordinado por la Asociación Espiral y editado por la Fundación Telefónica en papel, en formato digital epub y en pdf. Desde la Asociación Espiral me invitaron a escribir un artículo sobre una experiencia que realicé en el CPR de Logroño y que amablemente me …
Jun 06
Experiencia de un curso del CPR: 6 grupos – 6 tareas
Durante este curso he realizado dos cursos de formación en el CPR de Logroño en los que he cambiado la metodología de trabajo. La metodología que he seguido durante el curso se rige por «la necesidad de llegar a la herramienta». Durante los cursos los asistentes han ido realizando diferentes tareas cada día. combinándolas para llegar …
Jun 06
Conversor de archivos multimedia
Existen muchas herramientas para convertir entre diferentes formatos de vídeo. Hasta ahora solía usar FFmpeg desde la línea de comandos que para realizar conversiones sencillas y rápidas es idea. Sin embargo. si queremos hacer conversiones un poco más especiales como para móviles, PSP, etc… ha surgido un nuevo proyecto «YaKito» basado en ffmpeg que …