Edcanvas es un intuitiva aplicación web 2.0 que nos permite organizar contenido multimedia de forma visual en paneles o lienzos (canvas) y compartilo en blogs y redes sociales incluída Edmodo. También podemos crear clases en las que nuestros alumnos puedan crear sus propios canvas que podremos ver desde la cuenta del profesor. Lo primero que tenemos …
Etiqueta: herramientas
May 05
Una revista multimedia con Glossi
Os quiero presentar una herramienta que permite crear revistas multimedia de forma sencilla: Glossi. Lo único que necesitamos para poder usarla es darnos de alta en su web. El alta no es inmediata y tenemos que esperar un día a que revisen nuestra solicitud. Pasado un tiempo nos enviaran un correo confirmado la solicitud. Como …
Mar 26
Algo más que un muro colaborativo: mural.ly
photo credit: Buscavientos via photopin cc Llevo mucho tiempo sin realizar entradas sobre herramientas web 2.0 por diferentes motivos. En este artículo os quiero presentar una que me ha sido de gran utilidad en diferentes talleres que he impartido durante este año. Existen varias aplicaciones para crear muros colaborativos: linoit, padlet (antes wallwisher) y koowall. …
Sep 26
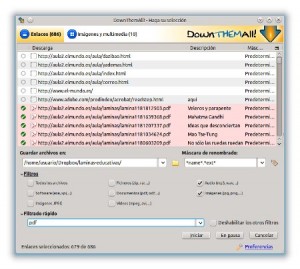
DownThemAll descargas múltiples con facilidad
Hace unos años cuando no existía el internet de «alta velocidad» de la actualidad, nos conectábamos con módem de 56Kb que raramente alcanzaban los 28 Kb, y era muy habitual el uso de gestores y aceleradores de descargas. Estos programas se integraban con los navegadores y nos permitían, fundamentalmente, dos cosas: incrementar la velocidad y …
Ago 10
Sistema Solar en 3D
En «Interactive 3D model of Solar System» podemos encontrar una fascinante herramienta para ver el Sistema Solar en tres dimensiones. Su funcionamiento es extremadamente sencillo, todo se hace a golpe de clic y las principales cosas que podemos hacer son: Ver la posición de los planetas y sus orbitas solares. Calcular la distancia de cualquiera …
Mar 05
Posters multimedia: Glogster
Hoy vengo a presentaros una herramienta web 2.0 que conocí el verano pasado en el encuentro Edublogs09 en Getxo. Mª Jesús Uraga nos presentó esta interesante herramienta de creación de posters multimedia que es Glogster. Además todas las comunicaciones crearon posters en papel para mostrarlos en los ratos de café ( me gustaría conseguirlos). Con …
Mar 02
Líneas de tiempo en la web 2.0
Las líneas de tiempo son gráficos que resumen hechos acontecidos en diferentes momentos temporales. Las líneas de tiempo se han usado desde hace muchos años en la educación, el hecho de que ahora puedan tener contenido multimedia les añade un gran potencial así como la posibilidad de compartir nuestra línea del tiempo en cualquier blog …
Dic 03
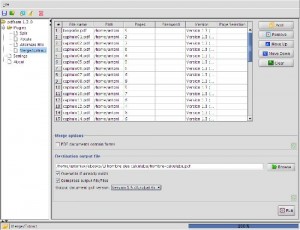
Unir varios PDFs
Hasta ahora no me había surgido nunca la posibilidad de unir varios pdfs para formar uno sólo. Hoy, al descargarme los libros «El diablo de los números» y «El hombre que calculaba» de la página Libros Maravillosos, me he encontrado con que los libros están formados por varios pdfs cada uno de un capítulo. Evidentemente, …